Canvas의 기초-3
이전 글에 이어서 canvas 의 기초에 대해 더 알아보려한다. 이번 포스트에는 애니메이션, 이벤트에 대해서 알아본다.
애니메이션 만들기
캔버스 화면에서 이미지가 움직이는 애니메이션을 만드는 방법을 알아보려한다. setInterval 함수를 사용해서 구현해본다.
사각형을 x 축으로 왼쪽에서 오른쪽으로 움직이기
1 | var canvas = document.getElementById('myCanvas'); |

interval 에서 제일 먼저 clearRect 를 사용하여 캔버스를 깨끗이 지워줘야 한다. 이 부분이 없으면 빨간색 선이
그려진다.
두개의 사각형을 만들고 애니메이션을 멈추게 하기
1 | var canvas = document.getElementById('myCanvas'); |
- 조건을 추가하여 x,y 값이 canvas 의 넓이, 높이값 보다 클 경우 0 으로 초기화 시켜준다.
- canvas 에 이벤트를 추가하여 클릭했을때 애니메이션이 멈추게 했다.

클릭한 곳에 사각형 그리기
여기서부터는 게임을 만드는 것의 기본을 간단한 소스를 통해 확인해 본다.
마우스를 클릭한 곳으로 이동한다든지, 마우스를 클릭한 곳에 건물을 지을때 자주 볼 수 있다. 먼저 캔버스 위에
마우스로 클릭한 곳의 좌표를 얻어, 그 곳에 사각형을 그리는 것을 확인해 보자.
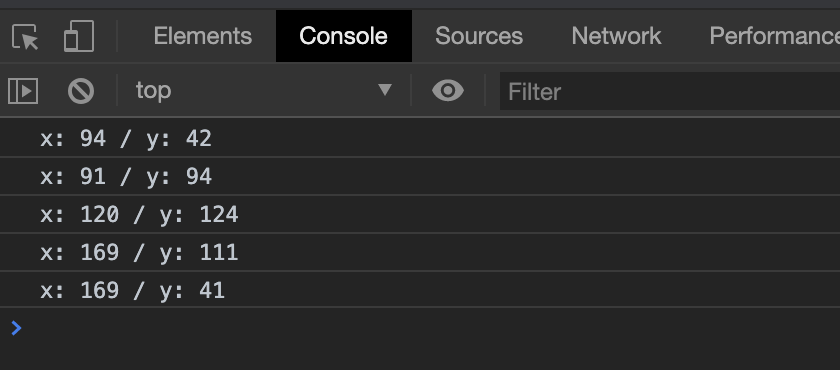
마우스로 클릭한 곳의 좌표 얻기
1 | var canvas = document.getElementById('myCanvas'); |

1 | var canvas = document.getElementById('myCanvas'); |

백그라운드 이미지 애니메이션 만들기
이미지 애니메이션을 만들어보자. 스크롤 게임이나 기타 여러 게임에서 배경의 움직임은 공간을 넓게 쓰는 효과를
주기 위해 사용하는 방법이다.
이미지 애니메이션 만들기
1 | var canvas = document.getElementById('myCanvas'); |

- 위 이미지는 넓이가 1200px 이다. 이미지가 절반 지나갔을 때 x 좌표값을 초기화 한다.
이미지를 키보드로 움직이기
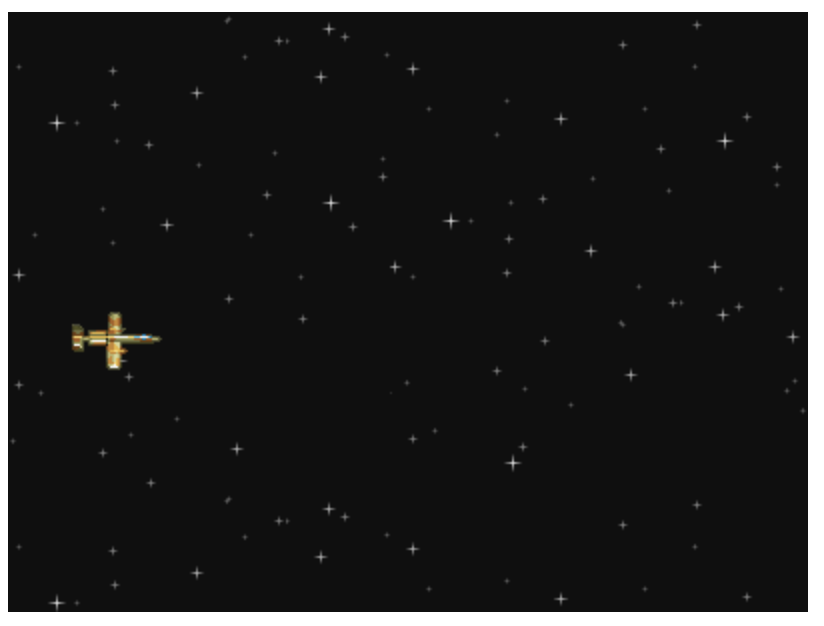
위 배경에 이어서 비행기 만들어보기
1 | var canvas = document.getElementById('myCanvas'); |

- 배경 움직이는 소스(Background) 비행기 그리는 소스(Player) 로 만들어 render 함수로 그려준다.
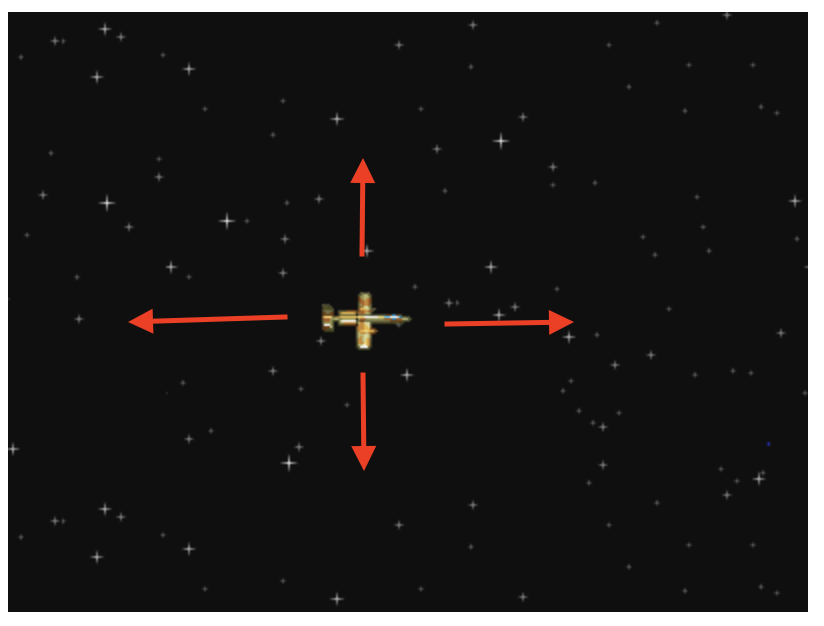
키보드를 눌렀을 때 비행기가 움직이도록 하기
1 | var canvas = document.getElementById('myCanvas'); |

- 비행기가 화면에서 움직일 속도를 speed 변수로 선언한다.
- update 함수를 실행하는 동안에 키보드를 누르면 wasd 키를 확인하여 비행기의 좌표값에 속도를 더해서 변경한다.
JSON 객체와 배열 처리하기
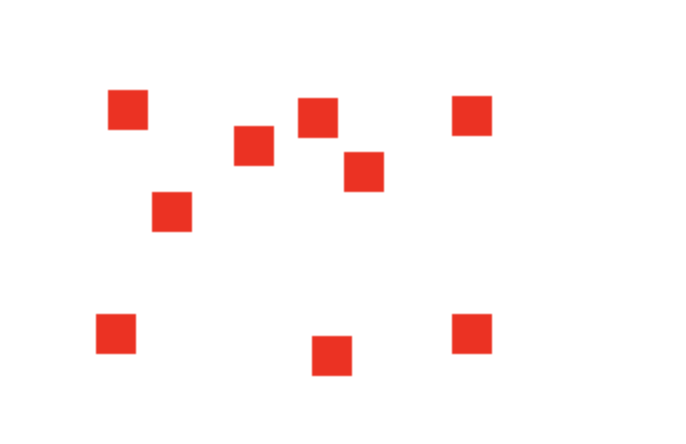
JSON 객체를 배열로 처리하여 사각형을 캔버스에 그리기
1 | var canvas = document.getElementById('myCanvas'); |

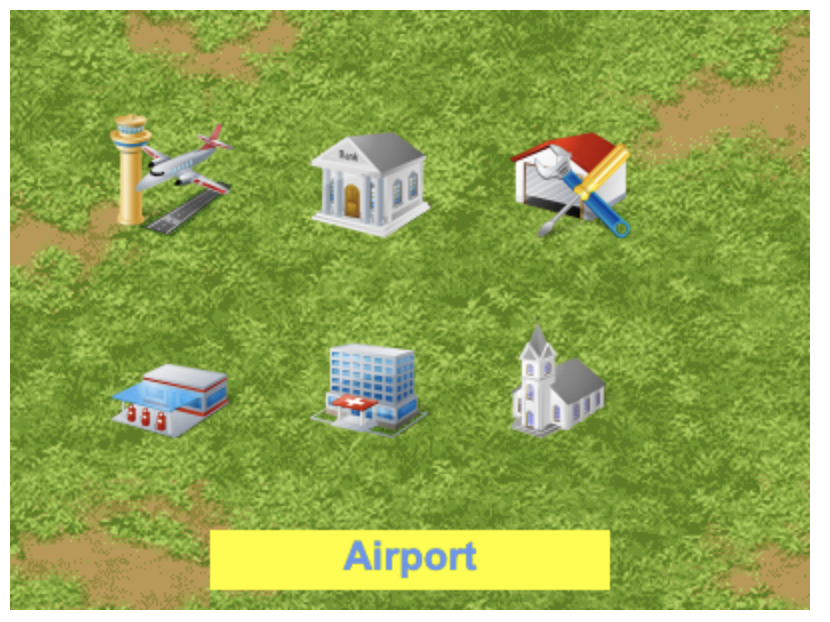
JSON 객체를 배열로 처리하여 이미지 그리기
1 | var canvas = document.getElementById('myCanvas'); |

마우스 충돌 체크하기
위의 빌딩 소스를 이어서 진행한다.
결과 화면에서 빌딩의 위치를 가지고 있는 json 객체 데이터의 좌표를 체크하여 마우스를 클릭한 좌표와 비교하고
빌딩의 이름을 가져와 화면에 출력한다.
1 | var canvas = document.getElementById('myCanvas'); |